In FACTS SIS:
- There is a webform that is being created to help with this.
- The webform will be loaded into each school database for parents to fill out daily.
- This form will reset daily and keep a log of the previous answers for each student.
- Unfortunately, the form will not be able to be edited.
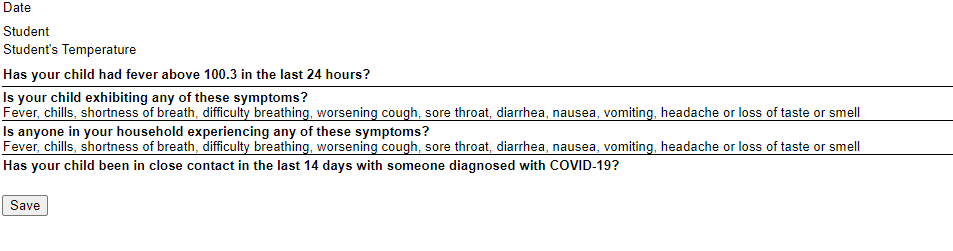
- This will be available very soon, and will look similar to this:

If you would like to create your own form, you will follow the steps below:
- First, you will need to create UD fields, similar to the NAD fields located in each student file.
- Sytem>Configuration>User Defined
- Select the group Type: Students

- Add new Group

Give the group a name and select District Wide (if needed)

Save.
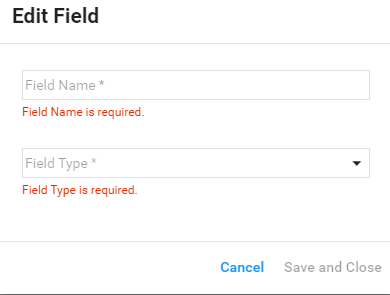
Click “+” next to Fields to add UD Fields

Input the details you would like to appear and save

Repeat adding fields to accommodate the questions your will create in the webform.
To create the Webform:
- From the Main Menu:
- System>Webform
- Click on the “+” to add a new Webform

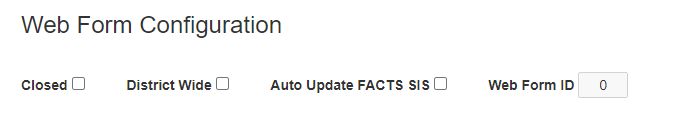
Select your configuration items:
- Closed will remove an Webform from view in Family Portal
- District Wide will allow this Webform to appear in all portals in the district
- Auto Update FACTS SIS will automatically update the student file without notifying the school
- Web For ID will automatically populate, numbering the Webform for tracking

- Input the Name you would like to give the Webform
- And Instructions for parents to read before filling out the form.

**Skip Custom Form Path and Custom Mobile Form Path**
Select the Font, Color, Size of the instructions from the drop down selections.

Select STUDENT from Data Collected For:

Choose if this will be for the Entire District or the Entire School

Provide an email of the person who will be receiving notification that a Webform has been filled out

Save and/or Preview

After you save, a list on the right will appear: Webform items.
These are your individual questions.

Click on the radio button to configure the corresponding question on the Webform and you will see the WebForm Element Configuration.
Select the item type: SIS, SIS Text or SIS Checkbox.

Then select the Database Field for the corresponding UD field where you would like to record this information.

Choose the label, font, color and size you would like to appear for the question.

Save.
- You will repeat the steps to add individual questions for each question you create.
- Unfortunately, this type of webform will overwrite itself each time it is filled out and will not save historical data.
- The webform being created and rolled out by the development team (in the next few days), will save historical entries.